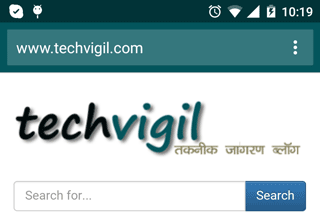
In Lollipop version of Android, developers can change the color of status bar based on the app theme. This was another good thing added with material design.
Today I came to know, this is possible for web pages to suggest browsers and OS about their theme color. Very few webmasters has their Android app, and mostly get traffic on browser itself. By adding this to your website, you can present a better look and feel. I implemented this just now on my blog and its appealing well.

Change Color According to Website Theme
The color of status bar and browser action bar will be changed as per theme color used in your web-page or blog. You can even change different color for every page. To apply a status bar color, add the HTML code below in the header section of the page.
<meta name="theme-color" content="#03555C">
A standard page should like this.
<!doctype html> <html> <head> <title>My Blog</title> <meta name="theme-color" content="#03555C"> </head> <body> <h1>Sample Document</h1> </body> </html>
The value of content in line number 5 can be any standard hex color code starting with #. If you write multiple theme-color meta tags, only the first one will be parsed.
This meta tag is standard HTML5 syntax but currently only supported by Chrome browser for Android mobiles. In desktop version as well as for iPhone, it has no affect.
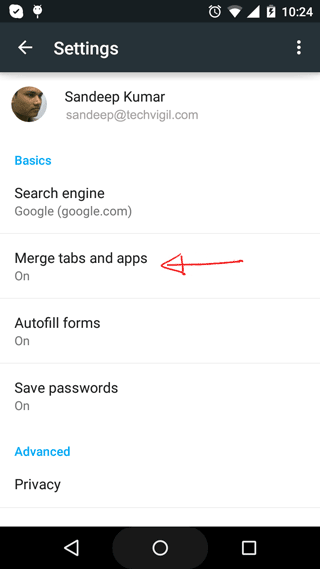
Its Not working?
In your phone’s browser, Merge tabs and apps settings should be on for this to work.