There has been always a debate going on for native vs hybrid mobile apps. No doubt the hybrid mobile apps like Phonegap (Cordova), Intel XDK, Ionic etc are becoming more popular. Developers can write the code once and can use it on several platforms including mobile and desktop operating systems.
I prefer hybrid apps as I am more skilled in web development and native app’s UI tuning appears time consuming exercise for me. Backed by more powerful hardware and several ongoing iterations in improving operating systems and JavaScript engines, I don’t see performance issue in 99% cases as major players like Google and Apple are using their flagship browsers to support Webview patch and upgrade of hybrid apps.
Check Build of Installed App
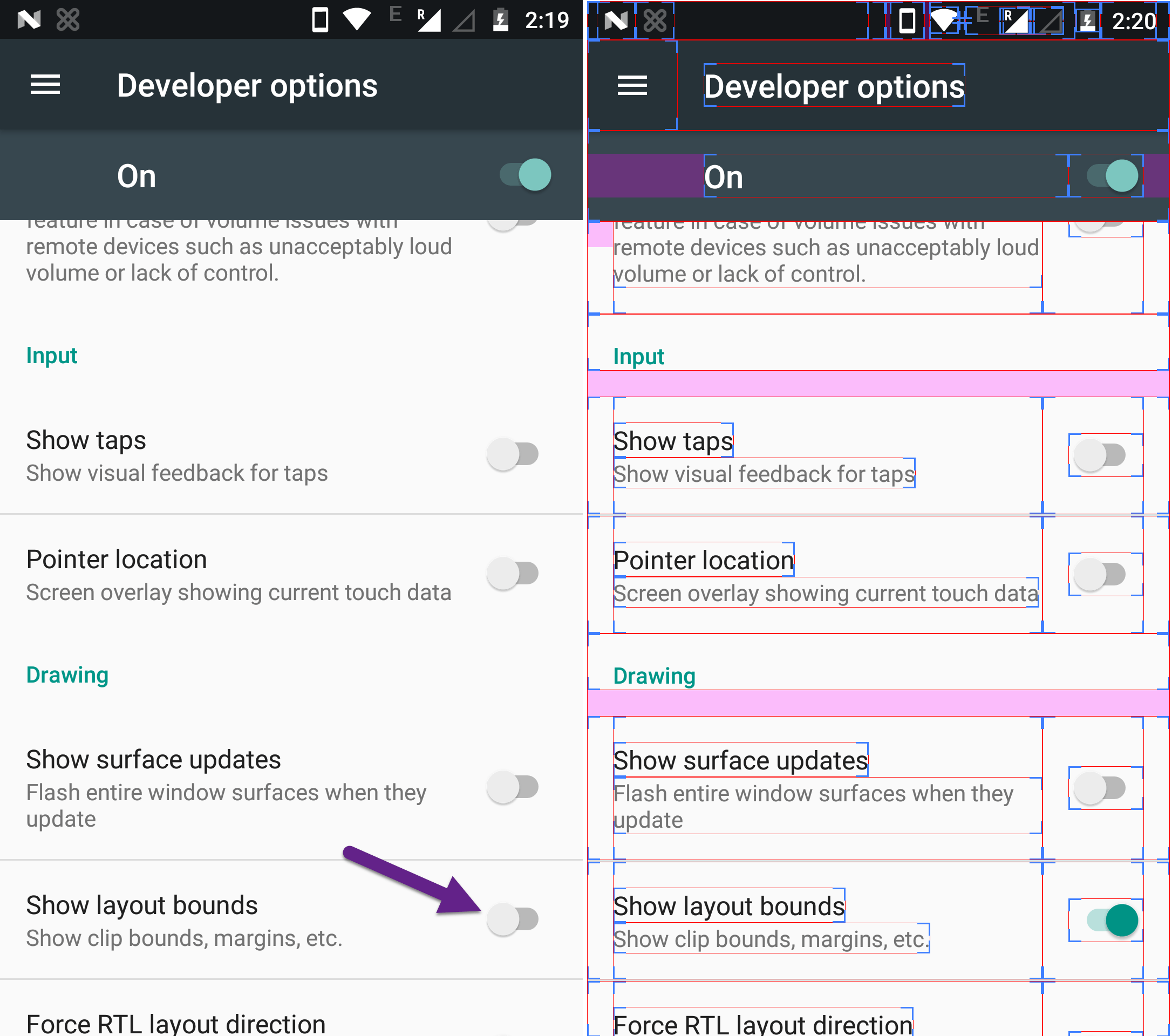
Its very easy to find if the app you are using is native or hybrid. Enable Developer Options in your device and then turn on the layout bounds under drawing section.

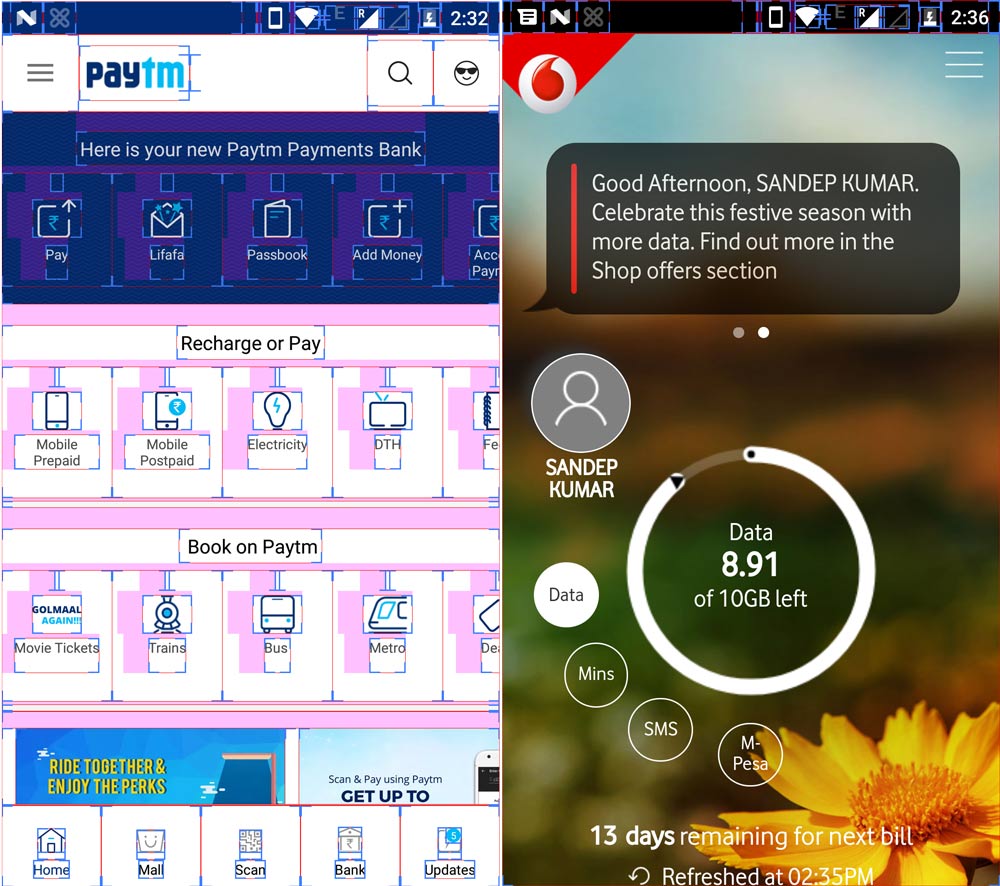
Now launch your target app and see the layout bounds highlighted. If you see lots of rectangles in user interface, its native, otherwise the app is hybrid.
Here, for example I see Paytm is natively developed while My Vodafone is hybrid android app.