The very trendy, Facebook Like Box is a social plugin that enables website owners and bloggers to attract and gain Likes from their own website. With the box, your fans can like your page with one click, without needing to visit the Page.
When you copy code for the fanbox from developers page, some default attributes are set. You may change width, height, colorscheme, border_color etc from the panel itself. Even you can set the header that displays ‘Find us on Facebook’ bar at the top, but not the footer of the widget.
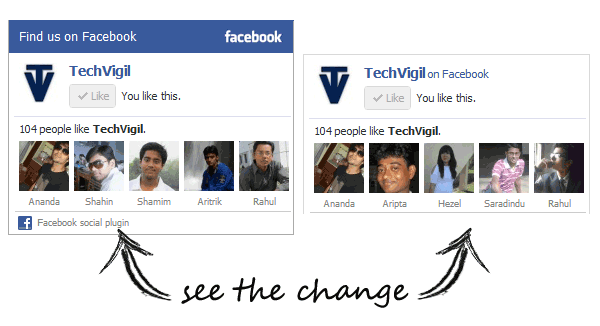
There is no way to actually prevent the footer from rendering, but you can hide that with a little CSS trick. Below is the code that displays my blog’s fanbox without the footer.
<div style="max-height:160px; overflow:hidden; background:#FFF;">
<fb:like-box href="http://www.facebook.com/techvigil"
data-width="300"
data-height="182"
data-show-faces="true"
data-border-color="#D6D6D6"
data-stream="false"
data-header="false">
</fb:like-box>
</div>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
To do it for yours, just copy the code above and paste it anywhere inside your web page. Change the URL in line 2 to point to your own Facebook page and you’re done.
How it Works?
The header of the box is hidden due to the attribute at line 8. Value of max-height in line 1 controls the height of the box and hides everything that goes beyond that. So, the footer goes invisible. By adjusting this height and the data-height in line 4, you can display 2-row Like Box.